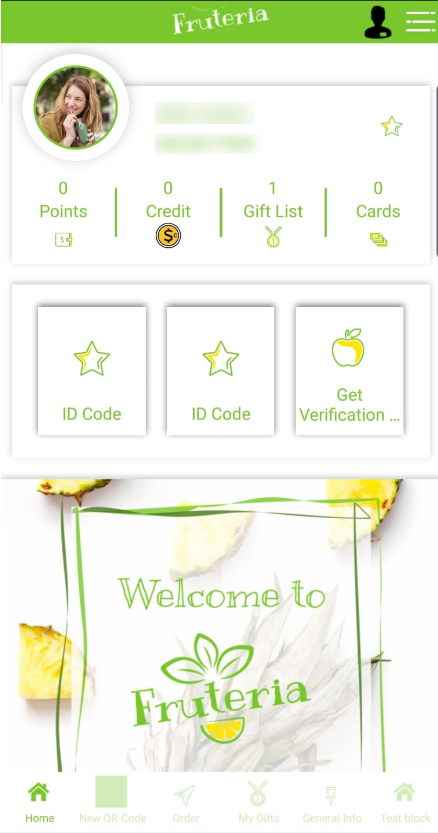
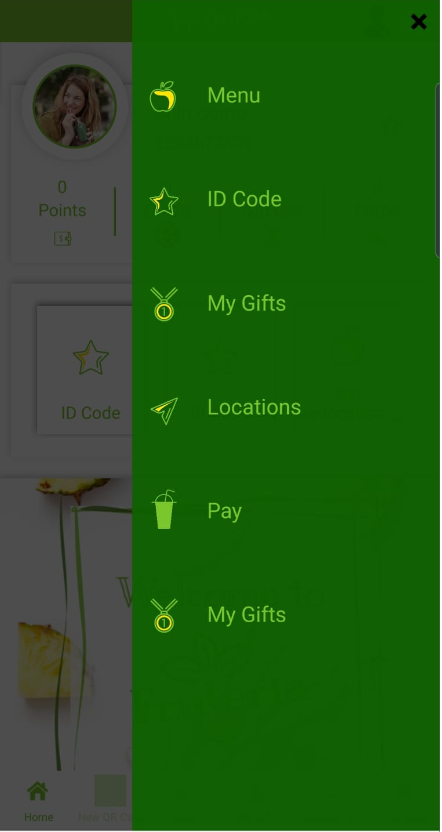
Add a side menu to give app users quick and easy navigation from any app screen. The side menu is opened from an icon in the app header, and you can choose which app screens or actions are linked to this menu.


Setup
To add a side menu
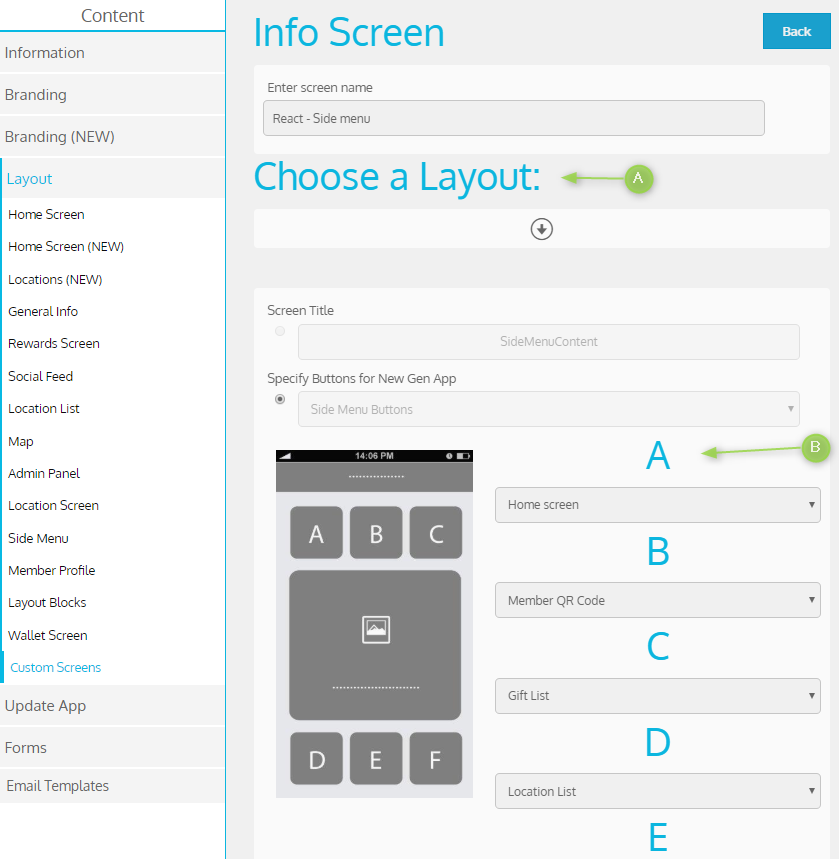
From Content > Custom screen > add a Side Menu screen:
Screen Title: SideMenuContent
Specify Buttons for New Gen App: Side Menu Buttons.
Select a layout for the side menu.
Add layout blocks to the tiles (which are items in the navigation list)
NOTE: By default, the first block is Home. You can add up to 7 blocks. If you want to add less than 7, select Empty Block for the tiles you don't want to use.
Then click Save.
Left vs Right Side Menu
Whether the side menu opens from the left or right side of the screen depends on the direction of the app language:
- LTR (left-to-right) apps, such as in English, have a left side menu by default
- RTL (right-to-left) apps, such as in Arabic, have a right side menu by default
This default, as well as the default text size of the menu, can be overwritten by request.