Create catalogs to share your specials, news & updates, coupons, and more. You can fill them with items, which can be organized into categories (and even sub-categories). There's no limit on how many catalogs you can create for your app.

📚 In this article...
Create Catalogs
Once you create a catalog, you can start adding categories and items.
To create catalogs
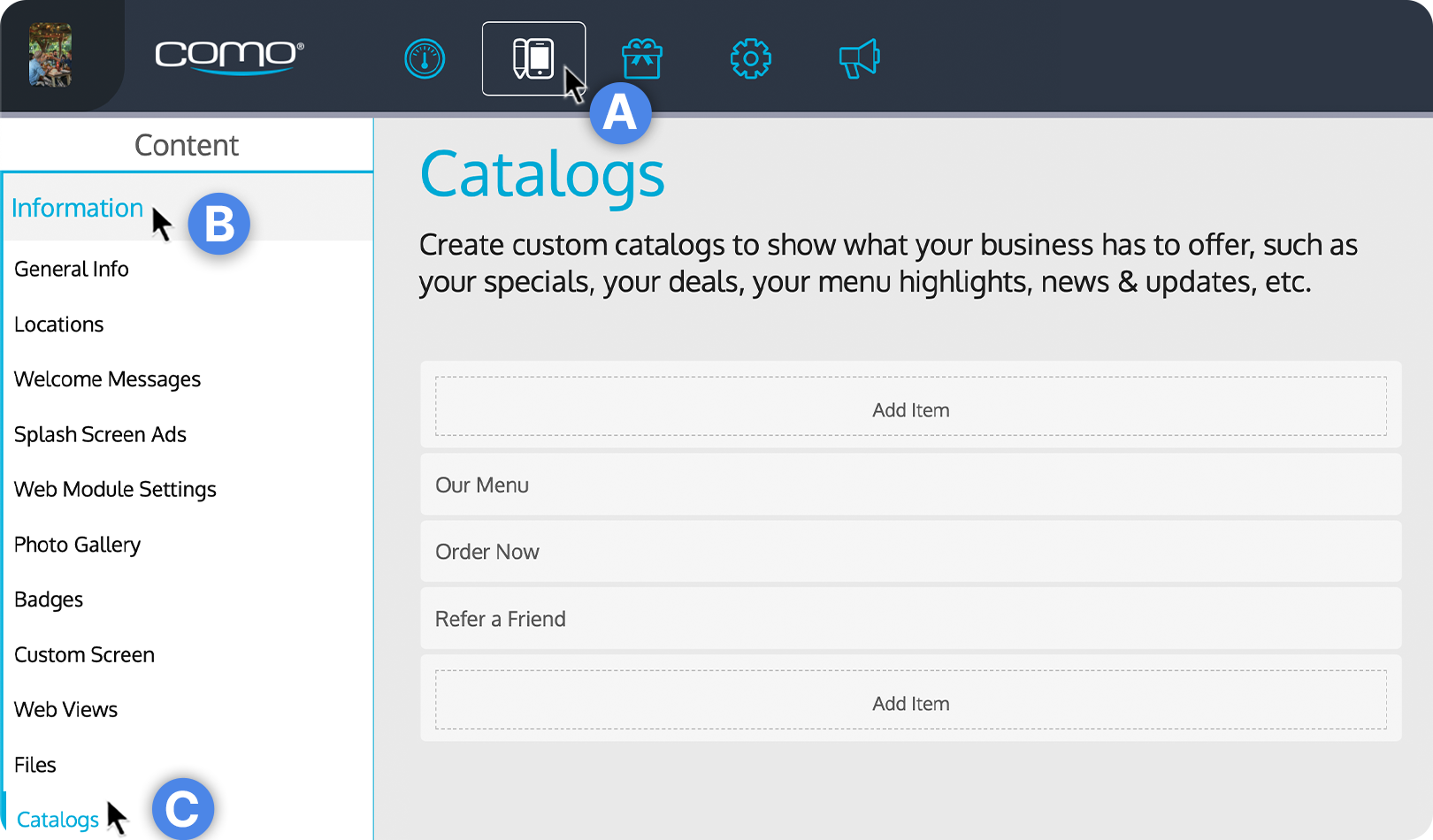
- From the Content tab, click Information and then Catalogs.

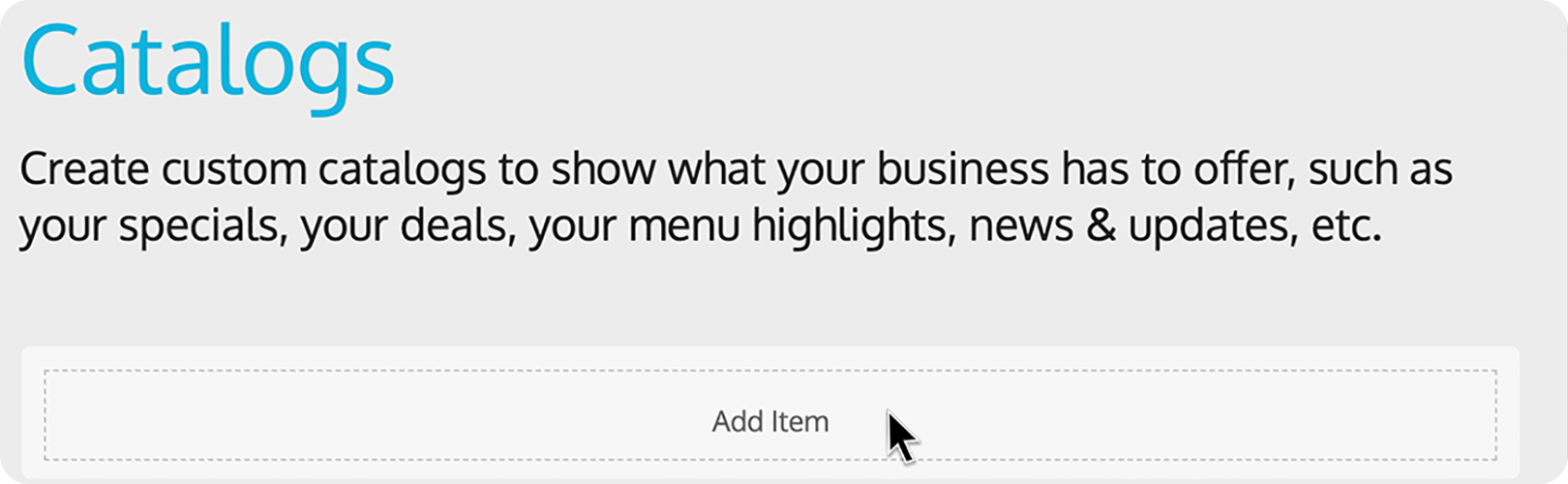
- Click Add Item.

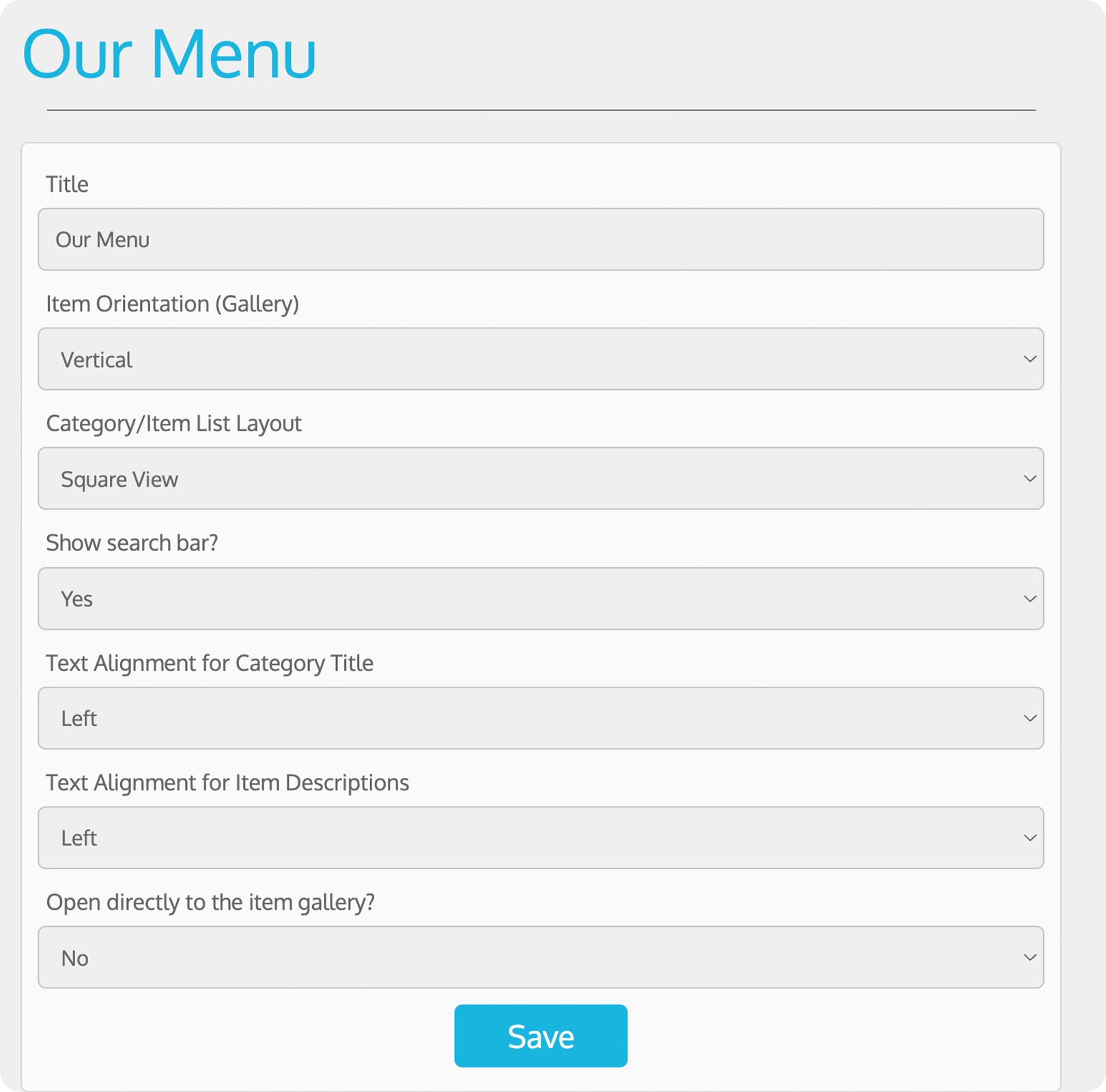
- Enter the catalog details and set the display settings.
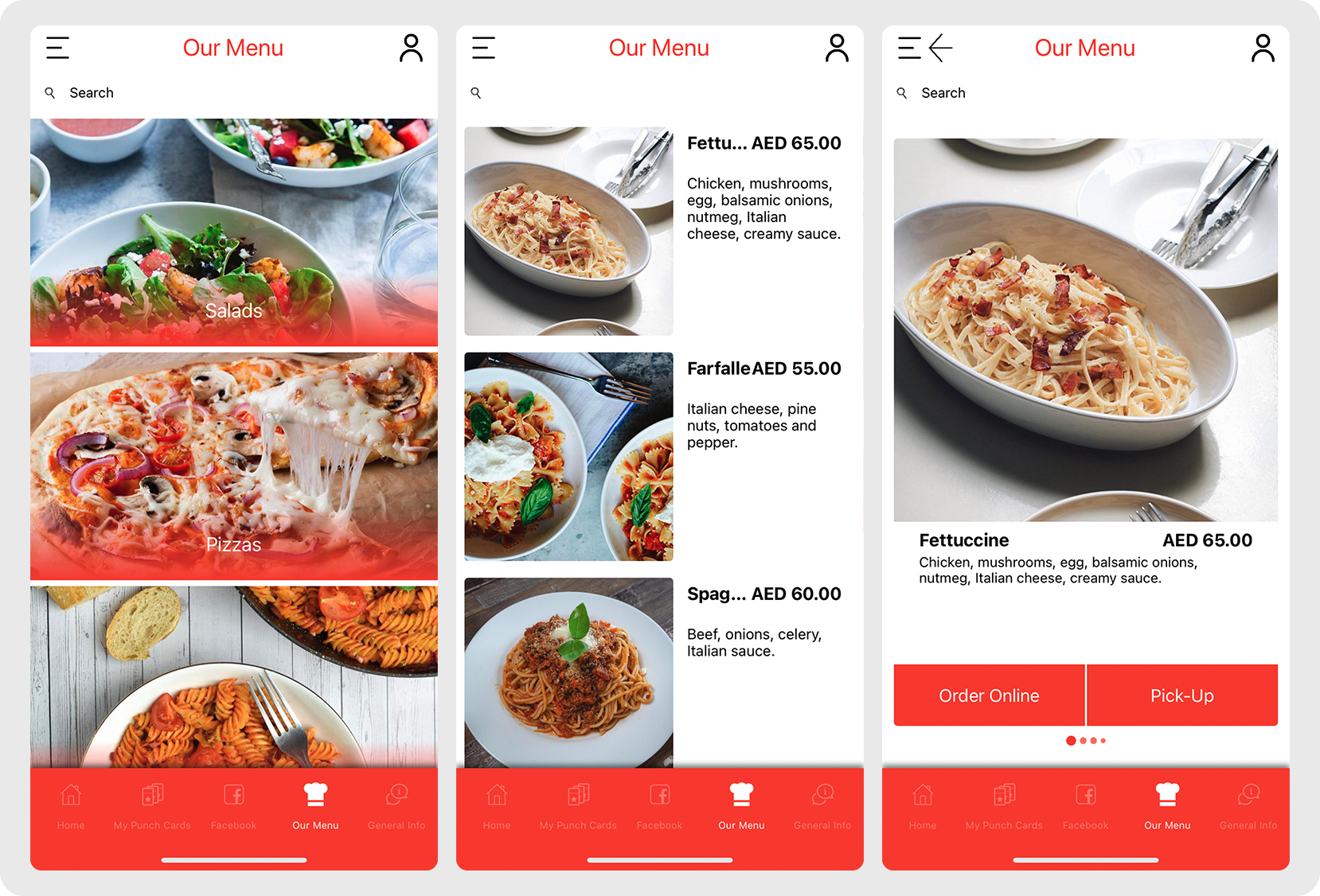
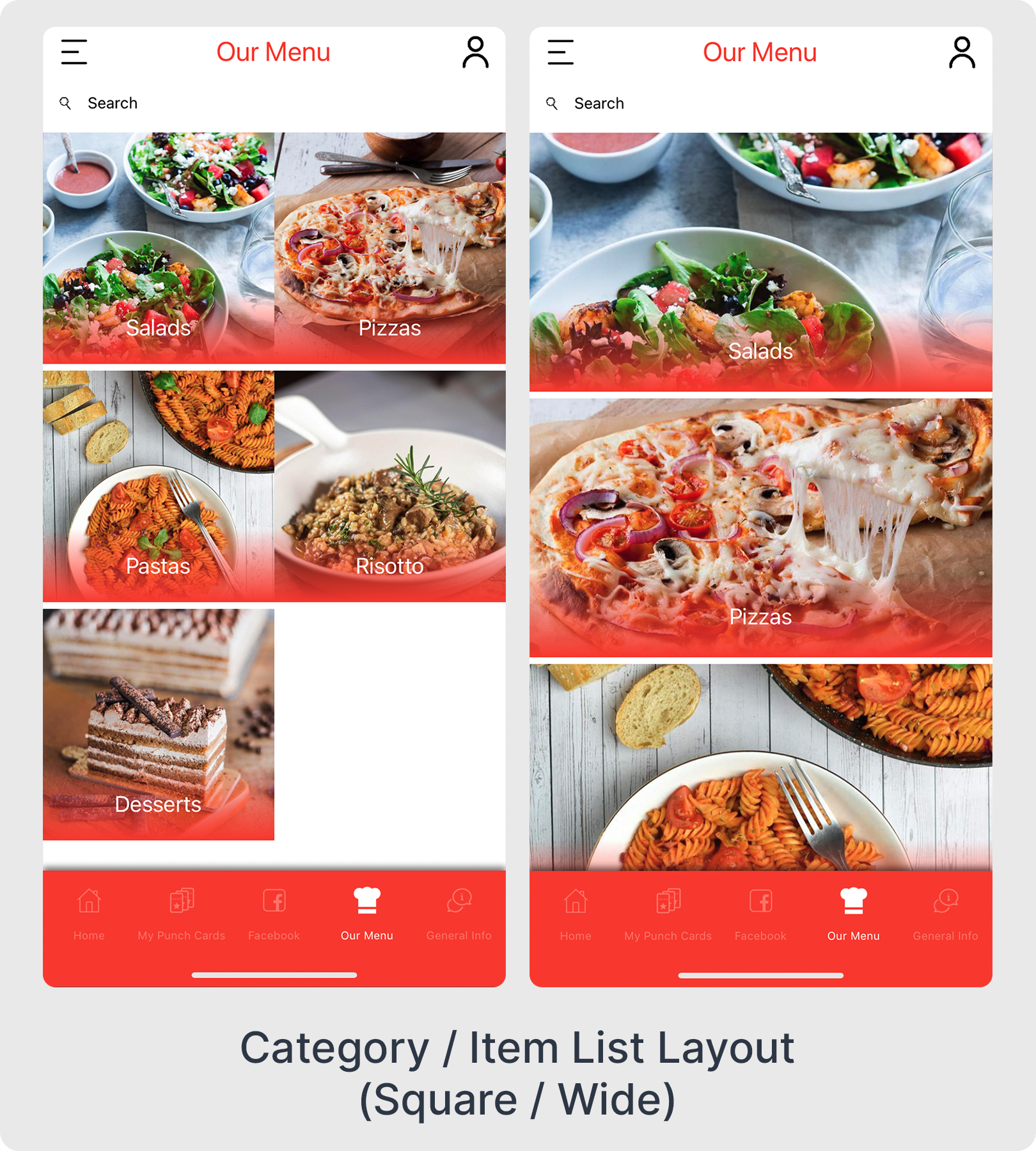
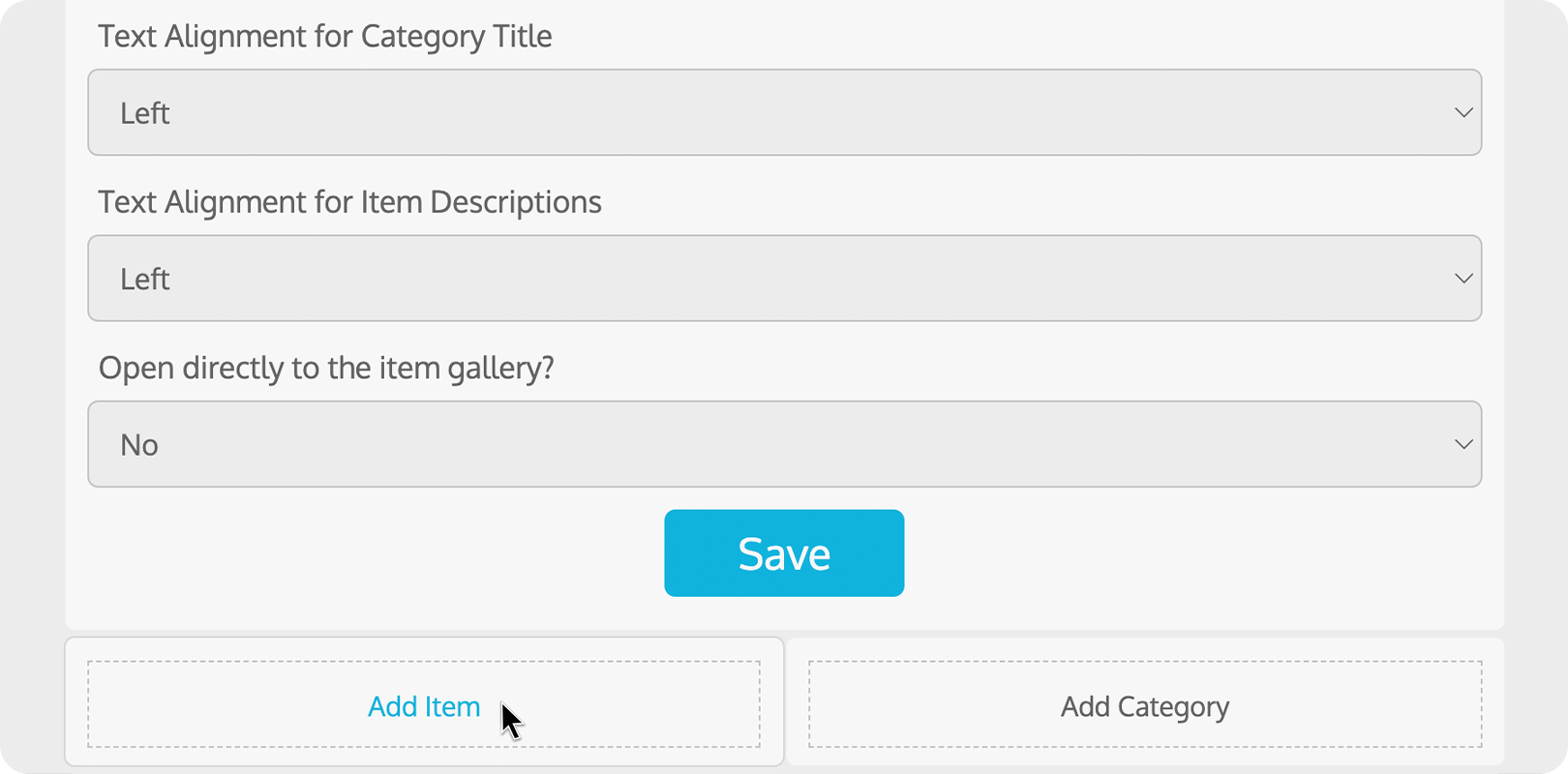
Field Description Title Add a title for your catalog Item Orientation See the image below for an illustration of the options. Category/Item List Layout See the image below for an illustration of the options. Show search bar? To hide the search bar, select No. Text Alignment for Category Title Alignment options: left, right or center. Text Alignment for Item Descriptions Alignment options: left, right or center. Open directly to the item gallery? From the catalog or category, you can open directly to the item gallery instead of first opening the item list. To do this, select Yes. 

- Click Save.
Create Categories
Add as many categories as you'd like to your catalog (if any) and you can even add sub-categories to each category.
NOTE: Items can be displayed outside of categories only if no categories are created. If categories exist, items must be nested in them.
To create categories
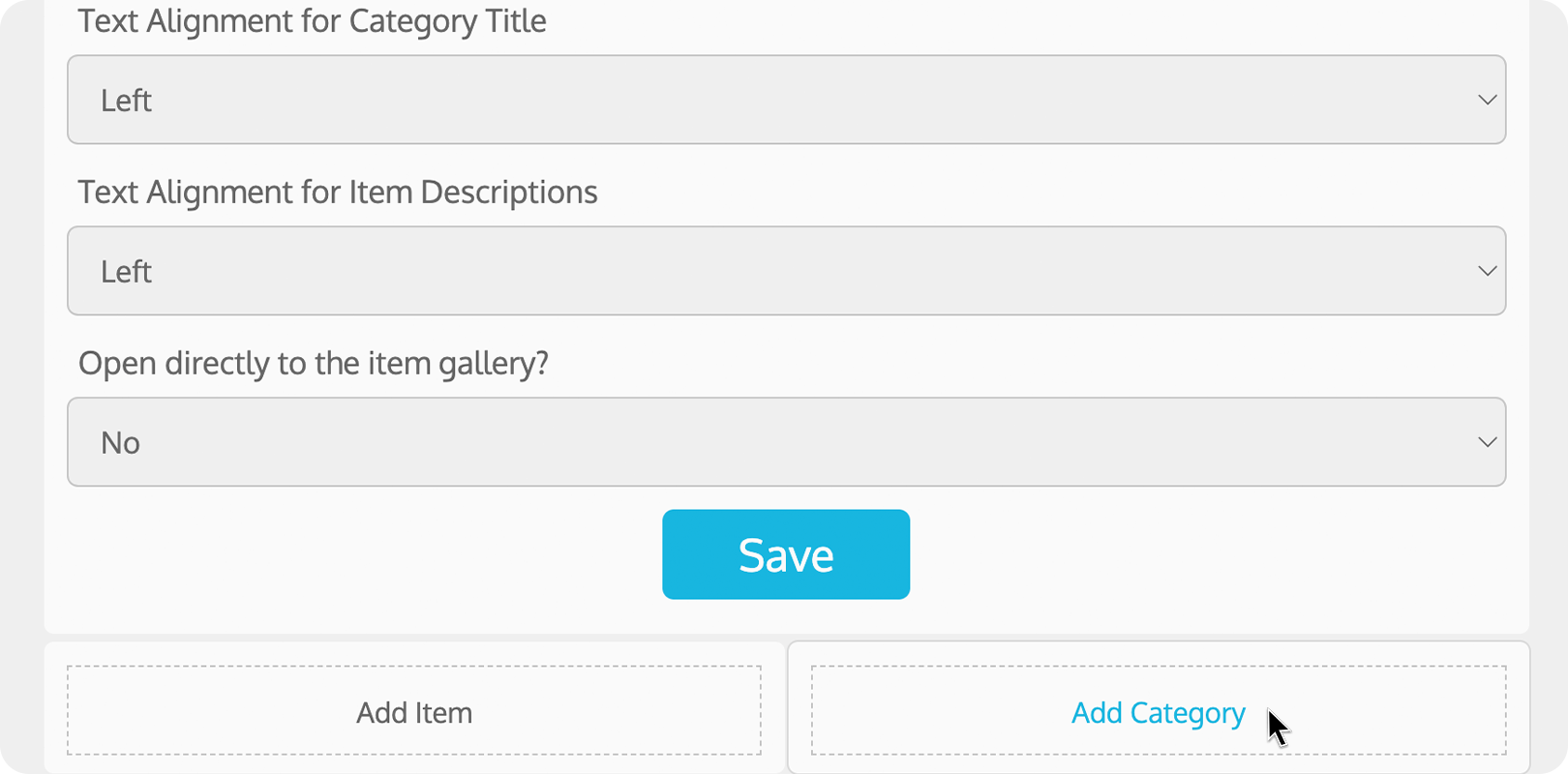
- From your catalog, click Add Category.

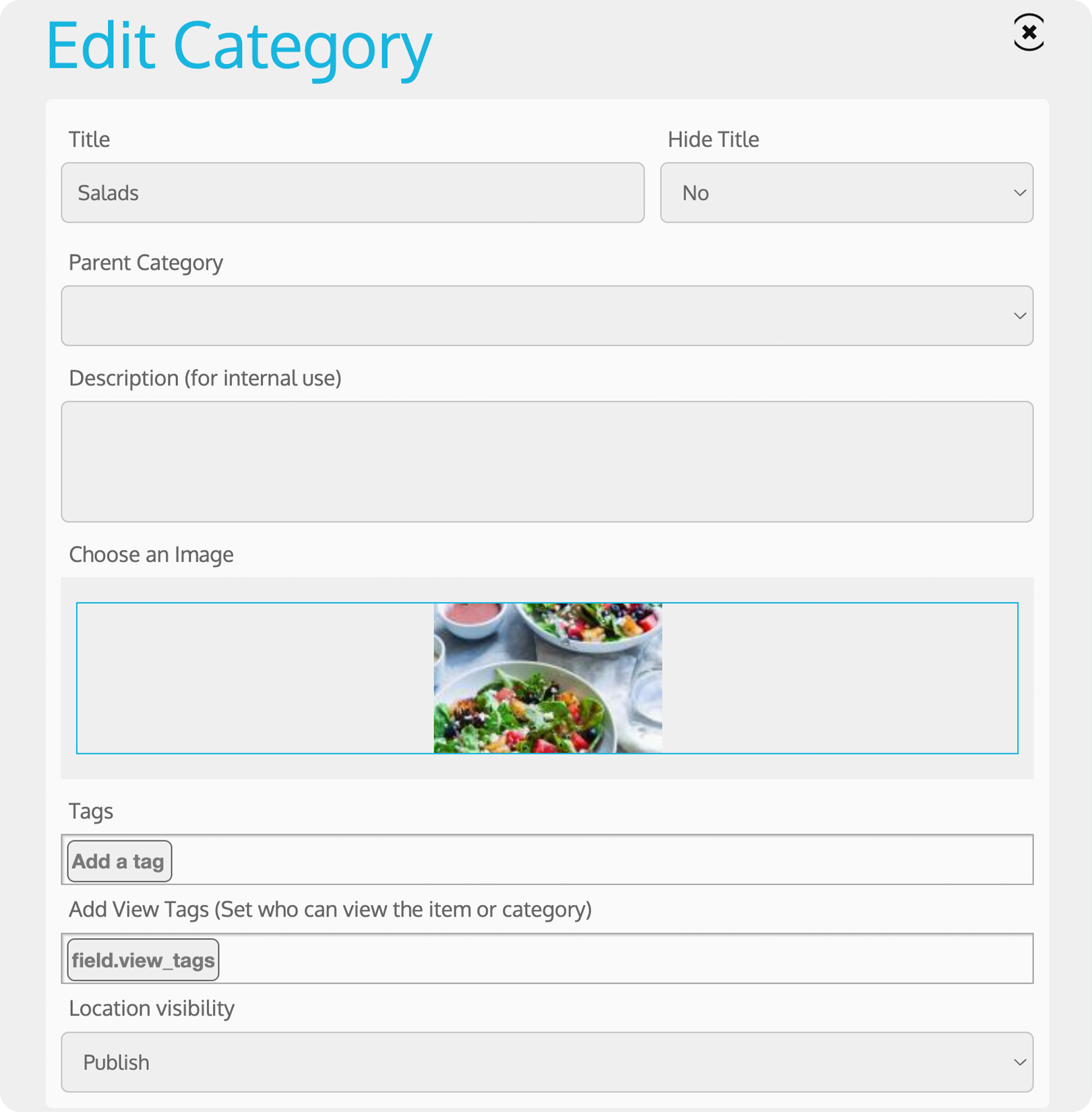
- Add the catalog details.
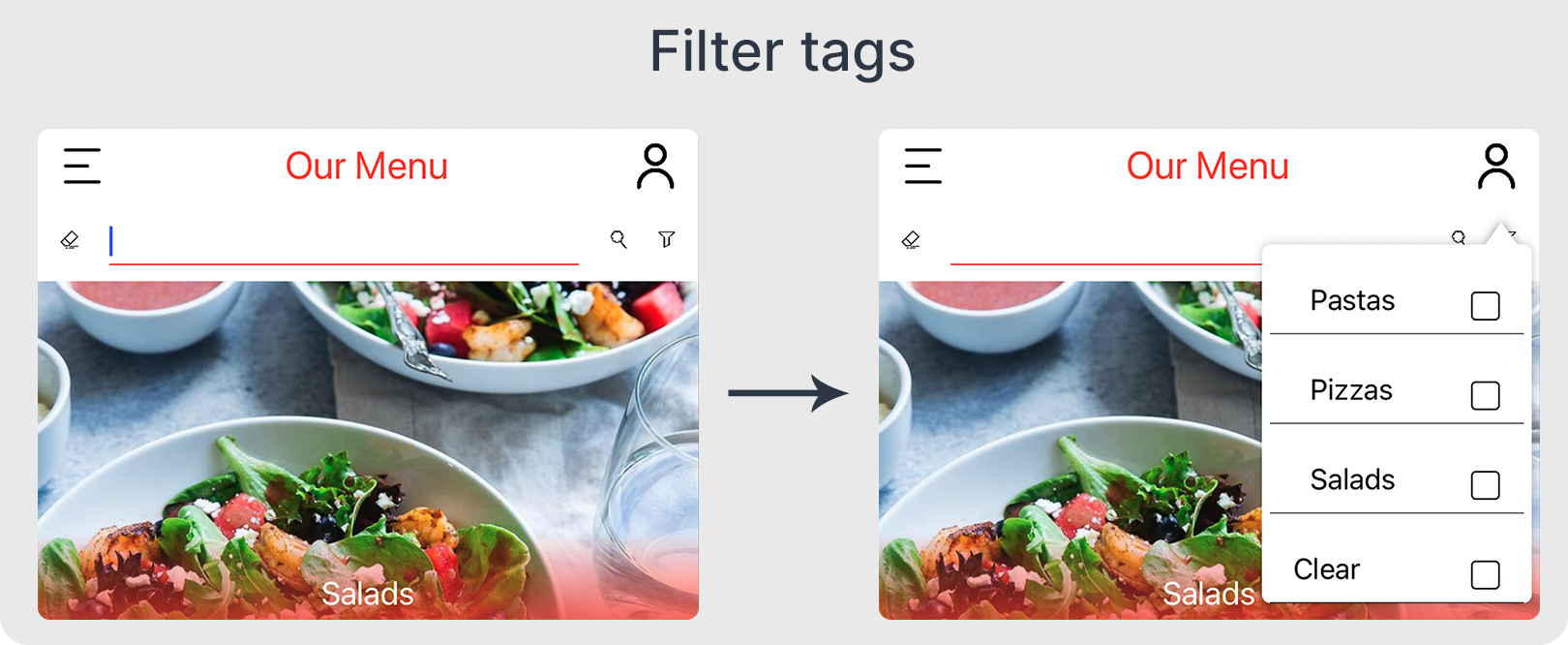
Field Description Title Add a title for your category, such as "Nail Care" Parent Category If your category is a sub-category, select the parent category (the category in which it's nested). Description (for internal use) Add a description for internal use only (doesn't appear in the app) Choose an Image See graphic guidelines for adding catalog images. Tags Add filter tags to allow members to filter and search categories according to these tags. See the image below. Add View Tags Add view tags to allow only members with these tags to view this category. For example, if the category is tagged "VIP", only members tagged "VIP" will see it. Publish Status Published items are shown in the app, while hidden items are not. 

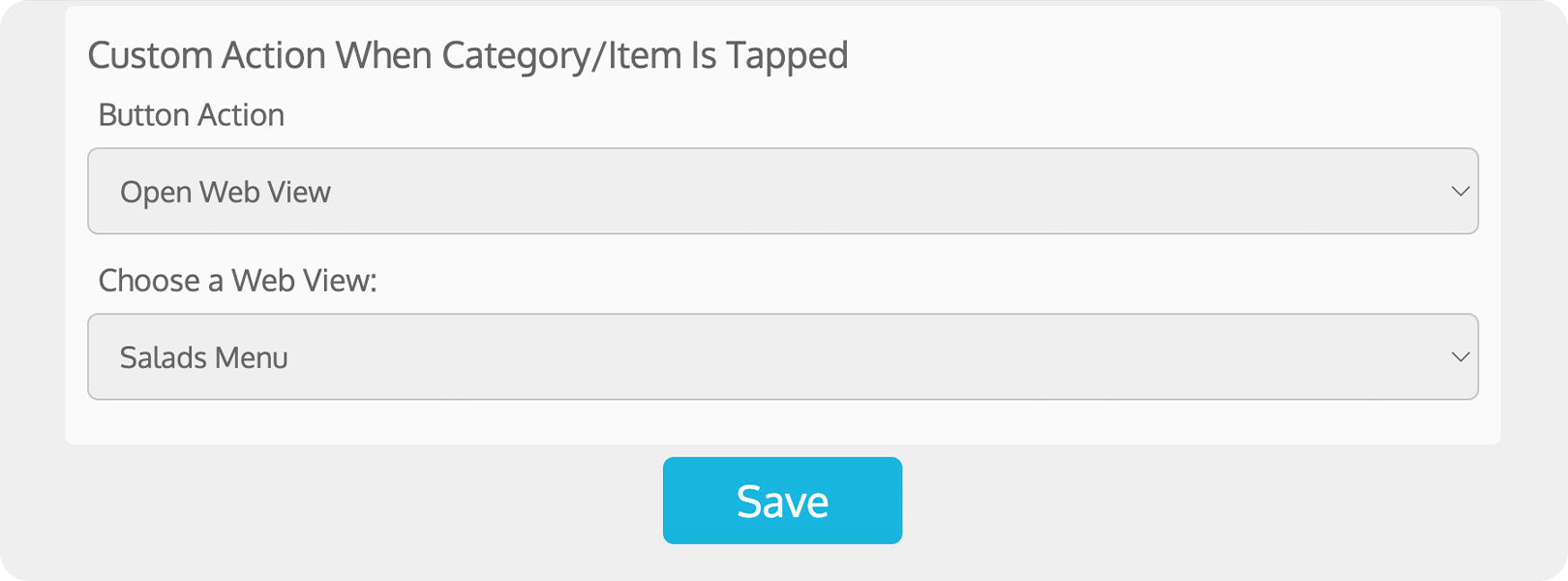
- (Optional) To add a custom action to the category when it's tapped, select the button action.
NOTE: By default, when a member taps on the category, the category's item list is displayed. Instead of displaying the item list, you can choose which action occurs when the category is tapped.
- Click Save.
- To change the order of categories, drag them to their new positions and then click Save Item Order.
Create Items
Add items to your catalog, such as your products & services, deals of the week, etc.
To add catalog items
- From your catalog, click Add Item.

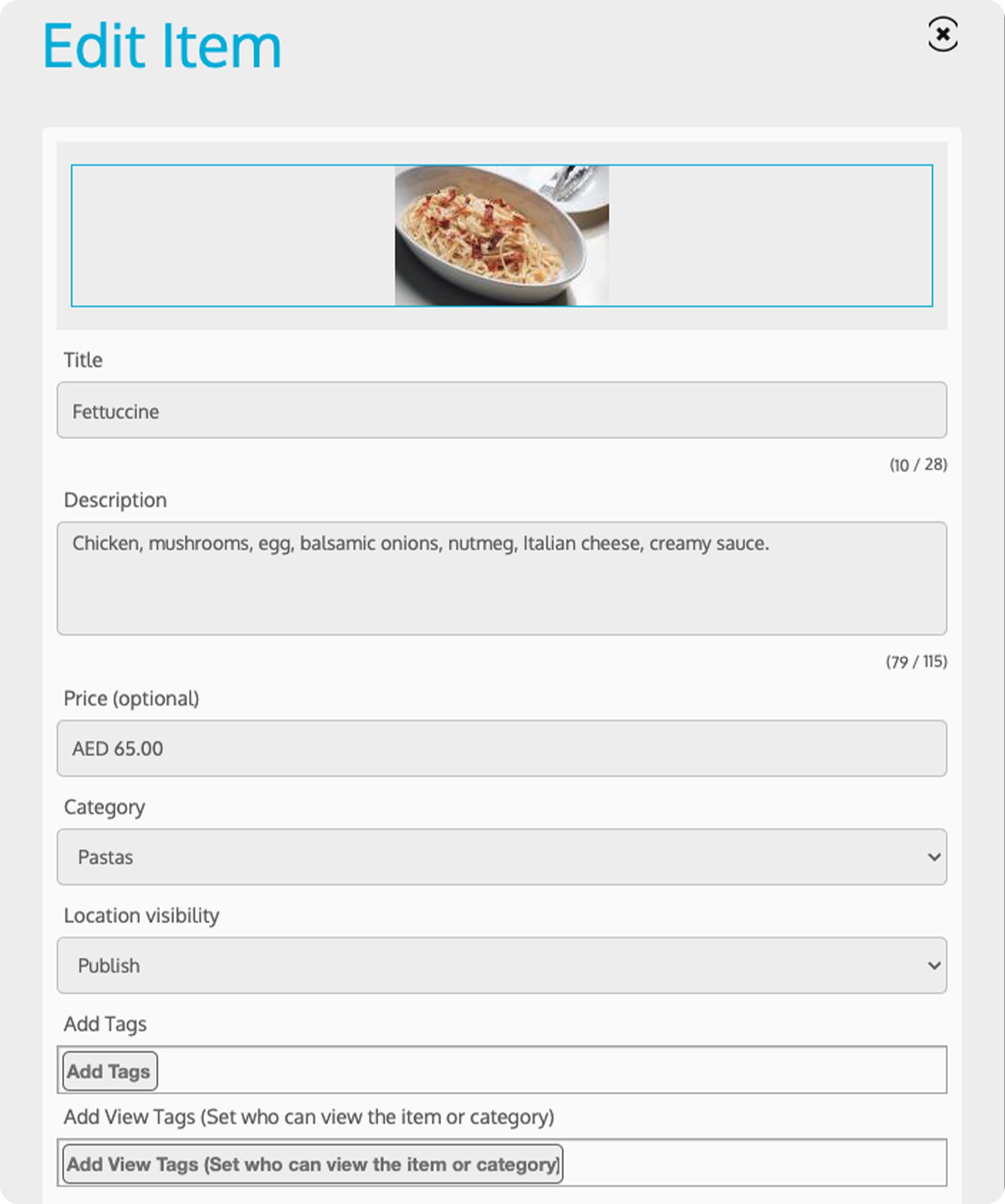
- Enter the item details.
Field Description Choose an Image See graphic guidelines for adding catalog images. Title Add a title for your item, such as "Nail File" Description Add an item description. The alignment of this text can be changed from the general catalog settings. Reward for sharing on Facebook? If you'd like to reward members for sharing this item on Facebook (for example, with points), select Yes. Note: This changes the item visually only, by adding a Facebook gift mark. To reward members for sharing on Facebook, an automation must be created. Price (optional) Add the item price, for example, $2 Category Select a category to nest the item in. Publish Status Published items are shown in the app, while hidden items are not. Add Tags Add filter tags to allow members to filter and search categories according to these tags. For example: "Vegan" or "Wheelchair Accessible". Add View Tags Add view tags to allow only members with these tags to view this item. For example, if the item is tagged "VIP", only members tagged "VIP" will see it. 
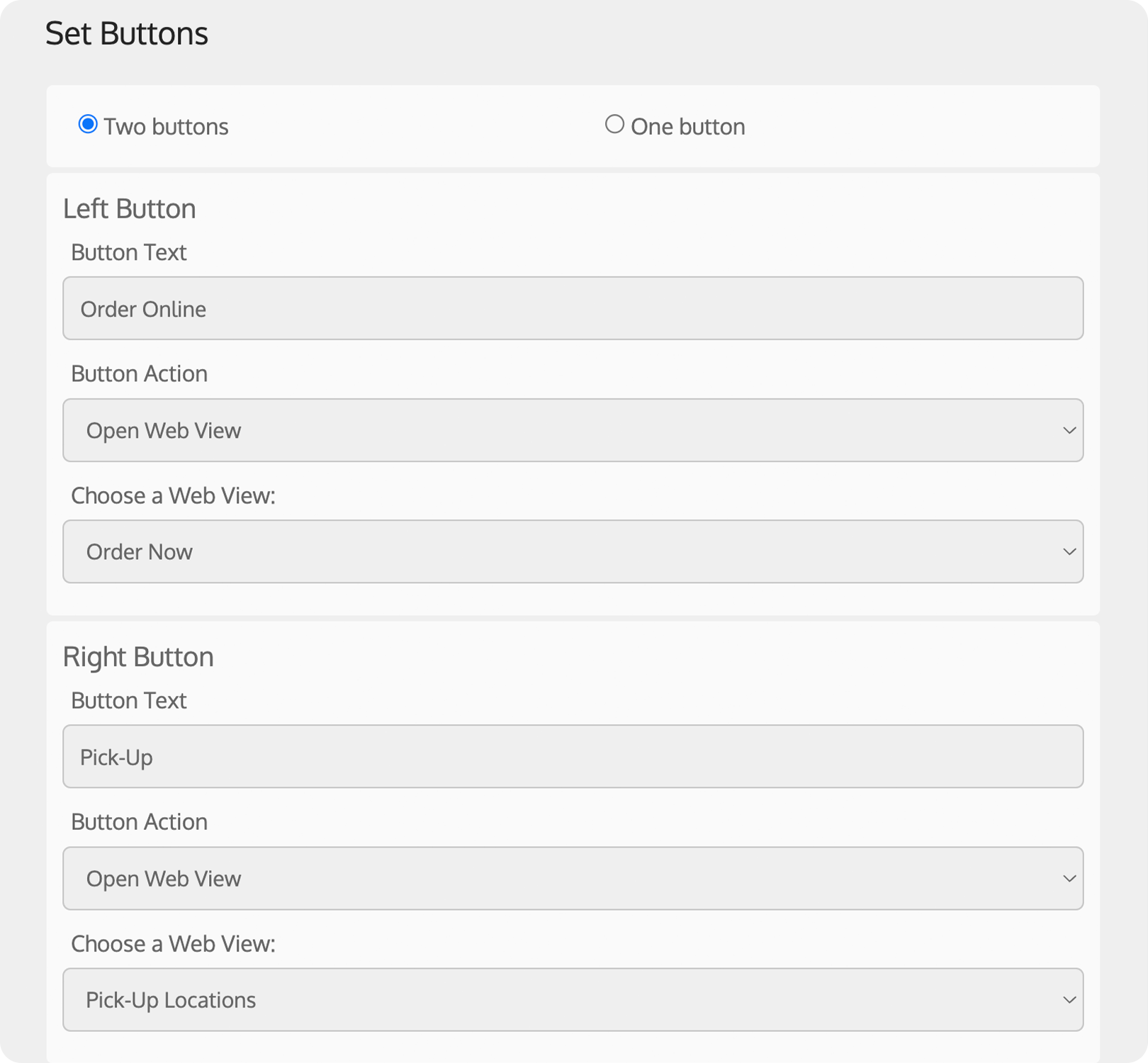
- Customize your left and right buttons: enter the button text, select a button action and add any additional follow-up details.
NOTE: The default actions for the left button is Share Item on Facebook and for the right button is Close Screen.
- (Optional) To add a custom action to the item list for when an item is tapped, select the button action.
NOTE: By default, when a member taps on an item from the list, the item gallery is displayed. Instead of displaying the item gallery, you can choose which action occurs when an item is tapped.
- Click Save.
- To change the order of items, drag them to their new positions and then click Save Item Order.
Display Catalogs
Once you create your catalog, there are several ways to display it in your app:
- Create a layout block for the catalog and then add it to an app tile.
- Set a button or welcome message to open the catalog or the gallery of catalog items.
- Display a slider of item images on the General Info Screen or Custom Screen using the Updates Tile.