📚 In this article...
Header
Navigation Bar
Side Menu
Header
Your app header can display the following buttons (at different times):
- Home button
- Back button
- Hamburger button (side menu)
- Custom button
You can add a custom button and/or Home button to your header by creating a special custom screen which includes them. The hamburger button will appear only if you add a side menu. Learn more
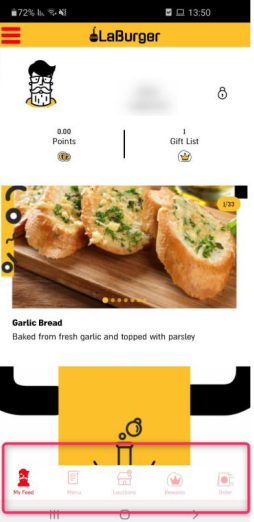
Navigation Bar
Define buttons (3 or more) for your navigation bar by creating a special custom screen. Learn more
NOTE: Without defining a navigation bar (using a custom screen), the app will not load at all. In addition, one of the buttons must be the Home Screen, which will be the first screen presented.
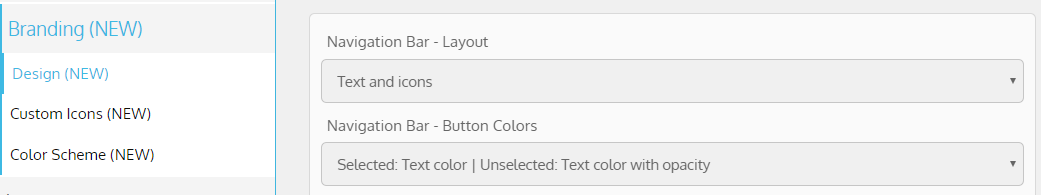
From Content > Branding (NEW) > Design (NEW), you can specify additional settings:
|
Settings |
Description |
|
Navigation Bar - Layout |
If to display both the button text and icons, or only the icons |
|
Navigation Bar – Button Colors |
How the selected button should appear, in contrast to the unselected buttons
|
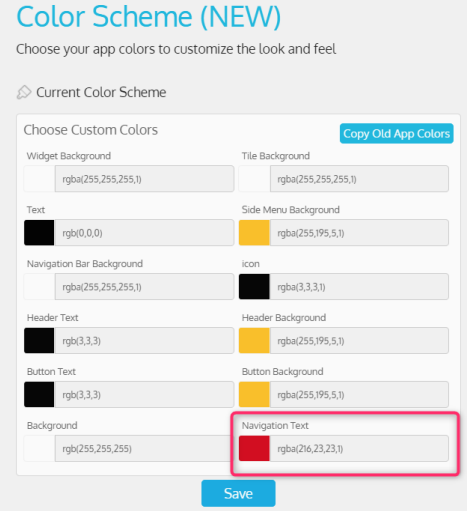
From Content > Branding (NEW) > Color Scheme, you can set a different color for the text in the navigation bar:


Side Menu
You can define 1-7 buttons to your side menu by creating a special custom screen (Learn more), and selecting the Side Menu navigation type from Content > Branding > Design.